It was initially scheduled to launch on 14th Dec 2021. However, due to minor bug fixes, the WordPress team had to reschedule to a later date. This version was released on 25th Jan 2022, making it the first major release of WordPress for the year.
What’s new in WordPress 5.9? The most direct answer is the full site editing feature. This release however came with the brand new Twenty Twenty-two block theme, and other improvements.
In this guide, we will give a run-through of the new features that were added to WordPress 5.9 Josephine.
Content:
- What’s New in WordPress 5.9
- WordPress 5.9 Features
- Block Editor Improvements in WordPress 5.9
- WordPress 5.9 for Developers
- How to Upgrade to WordPress 5.9
- Wrapping Up
What’s New in WordPress 5.9?
WordPress 5.9 introduces a new way to customize your theme and entire website without having to write code.
The update introduces the Full Site Editing (FSE) feature, as well as the latest twenty twenty-two WordPress theme that supports FSE.
The full site editing feature is accessible on the Site Editor menu which is an extension of the Gutenberg block editor. This allows you to customize your entire site (including menu and footer) using the block editor. However, this feature is only available to themes that support FSE, such as the Twenty Twenty-Two default theme.
Due to this update, the WordPress team also introduced new blocks that will make site editing easier. Below is the list of blocks that were added to the block editor.
- Navigation
- Header
- Template Part
- Footer
- Next Post
- Previous Post
- Post Author
- Post Comments
- Term Description
- Archive Title
These new blocks are intended for site editing purposes. However, you can access them while editing a post or page.
WordPress 5.9 Features
The main juice of this update is the Full site editing feature. If your theme supports this feature, WordPress will replace the settings under Appearance with the Site Editor menu.
This means, customizing navigation menus, widgets, and other parts of your website can be done using the Site Editor.
Note that you will only see this new feature if your theme supports it. If you are still using a classic theme, you still have access to the traditional theme customizer dashboard.
To access the site editor, go to Appearance >> Editor beta. From here you can begin customizing your website.
If you have experience using the Gutenberg block editor or page builders such as Elementor, you will find it easy using this editor.
Full Site Editing (FSE)
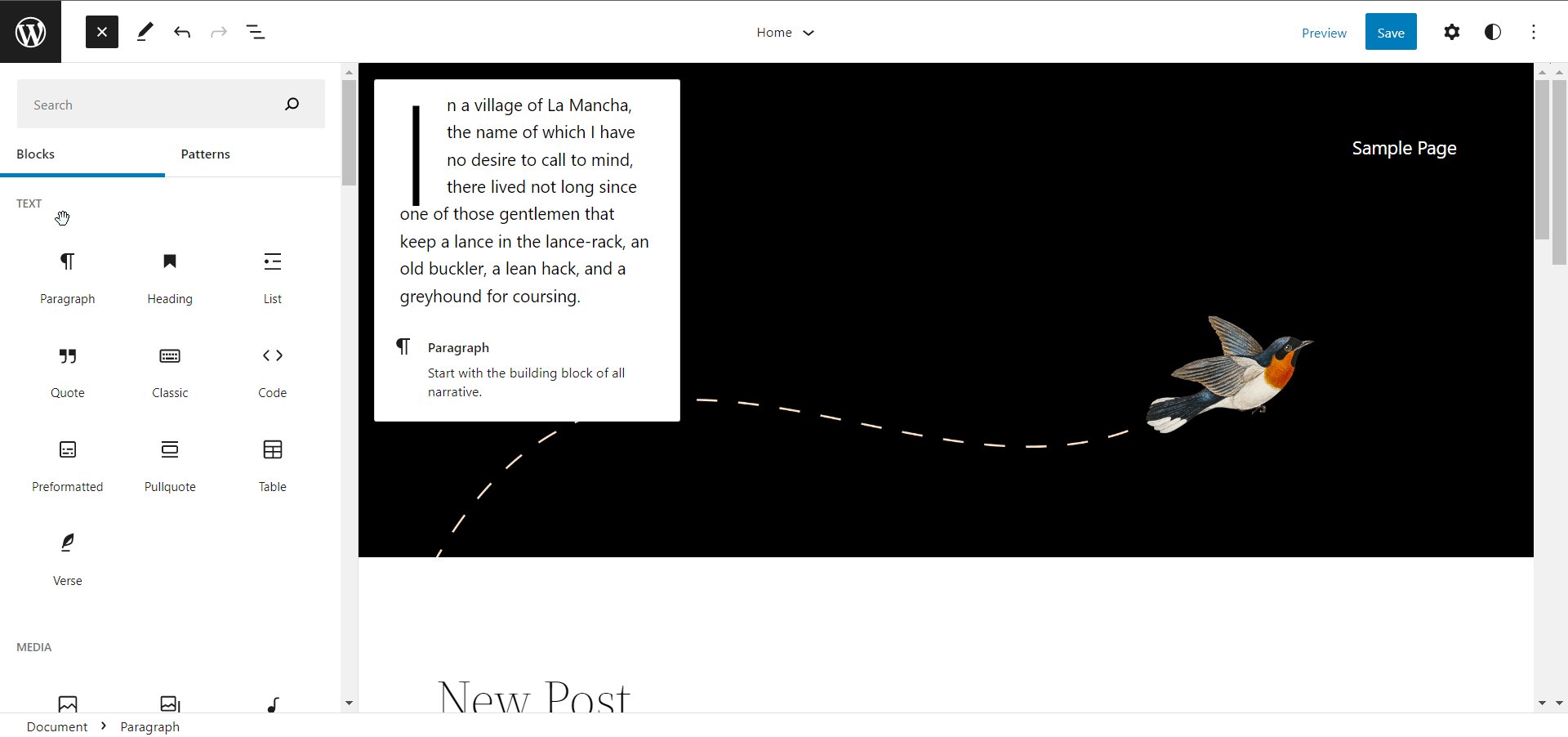
On the site editor page, you can use the add block (plus) icon to add elements to your web page. Once you click on it, you will see two tabs; blocks and patterns.
The “Block” tab contains the regular blocks from the Gutenberg editor along with the new blocks we listed above.
For instance, you can use the “Next post” and “Previous post” blocks when designing your blog list page to add pagination for your content.
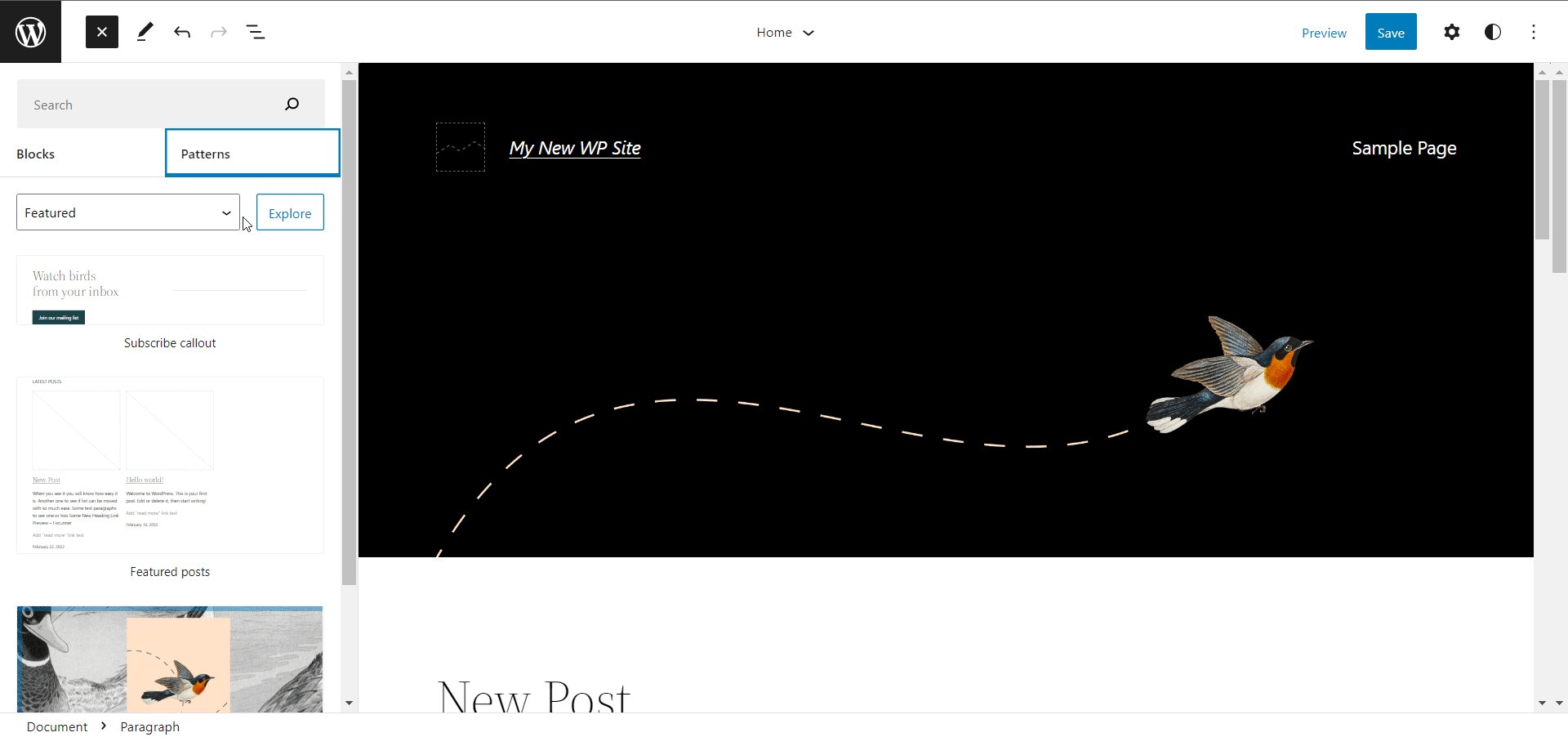
Patterns
Patterns are a new feature available on block themes. It lets you import ready-made sections to your page.
Featured posts, call to action, and price lists are some of the sections available on the Twenty Twenty-Two block theme.
To access the patterns on block themes, click on the Patterns tab from the add block menu. This will display all the available patterns your theme supports.
Clicking on the Explore button opens up the patterns explorer page. Here you can filter the patterns based on a particular category such as headers, gallery block, buttons, etc.
Styles
Another new feature in WordPress 5.9 is the “Styles” section that lets you create custom styles and customization for the elements on your page.
Click on the Styles icon at the upper right side of the page to open the “Styles” menu. From here, you can change the typography, colors, and layout of your entire page or apply the styles to a specific block.
On the typography settings tab, you can change the font family, size, and thickness of the texts on your page.
The “colors” option lets you update the text and background colors of elements on your web page.
On the color palettes menu, you will see all the default colors your theme supports. You can add your brand colors by clicking on the Plus icon next to the “Custom” section.
Global Styles Interface
WordPress 5.9 also provides the option to configure individual block settings and styles which you can use globally on any post or page you are editing.
On the “Styles” tab, click on Blocks to open the styles interface. Here you will see a list of the WordPress blocks you can update styles on.
Clicking on any of these blocks opens up the menu to set block-specific styles. For instance, you can change the typography, colors, and layout for the heading block.
The changes you make here will also apply to the heading block when you are editing a different page on your website.
Template Parts
WordPress 5.9 introduced building blocks for common sections of a website that you can reuse across all pages on the website. To access this feature, click on the current page’s dropdown menu and then select Browse all Templates.
Next, click on the Template Parts menu to display all the template sections already built into the theme. You can choose from the available options or create a new template. To create a new template, click on the Add New button.
After that, enter the Template Name and then select the section you wish to associate this part with. Once selected, click on the Create button to continue.
After creating the template part, you will be taken to the Site Editor page, where you can add elements and styles to the template part you just created.
This template can be used on any page you are customizing in the future.
Navigation Block
In WordPress 5.9, the native navigation menu is replaced with the navigation block. Although this block is intended to be used on the site editor page, you can still access the block while editing a post or page.
With it, you can create navigation menus such as your main navigation, or a table of content for your blog posts. It also lets you import navigation menus from your classic theme if you are moving to a block theme. This ensures you won’t have to recreate your entire navigation system.
To add a navigation block, click on the add block (plus) icon and then search and select the “Navigation” block.
Now, WordPress will provide you with three options. The first lets you select an existing navigation menu.
The second option lets you create a new menu by selecting all the pages on your website. Lastly, you can choose to start from a blank menu.
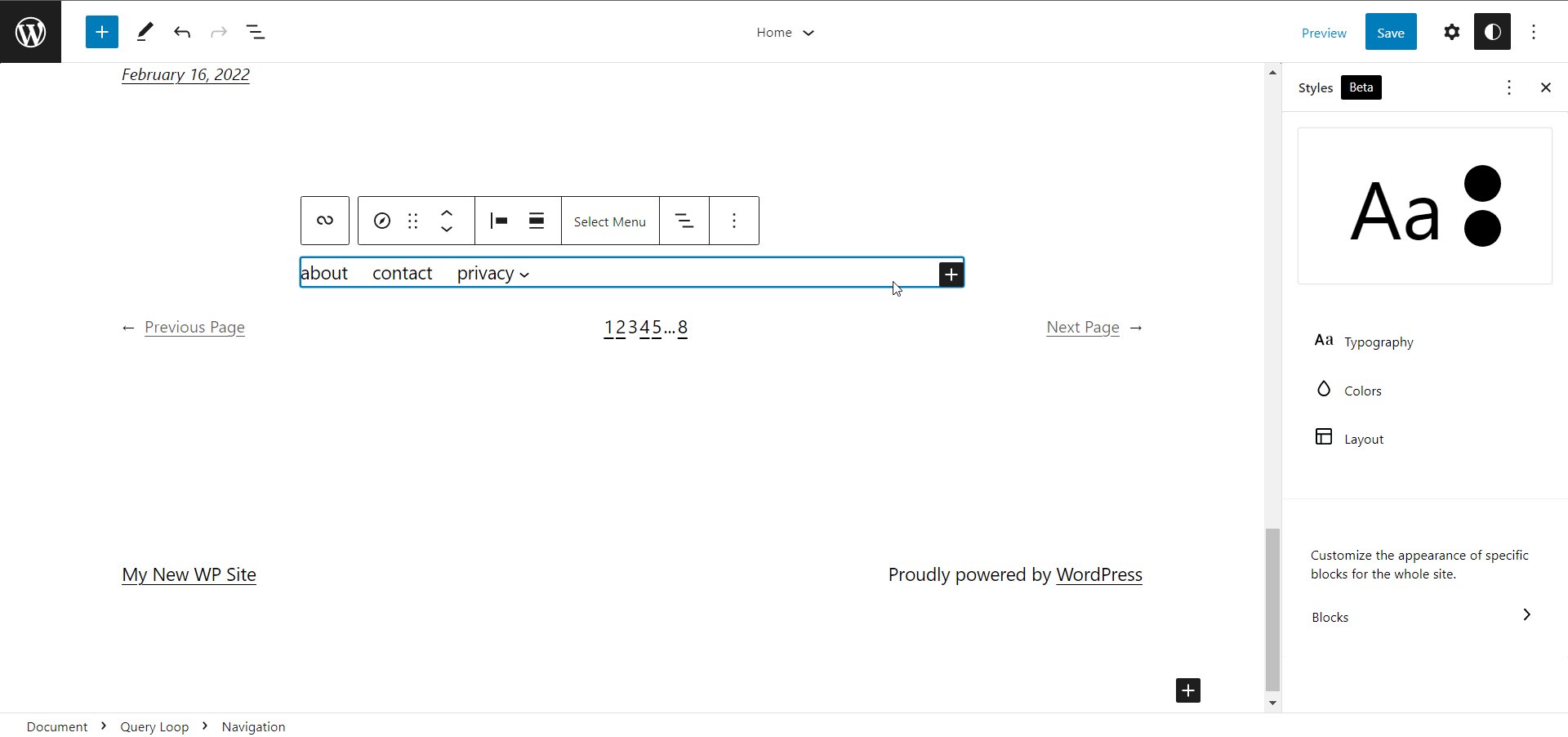
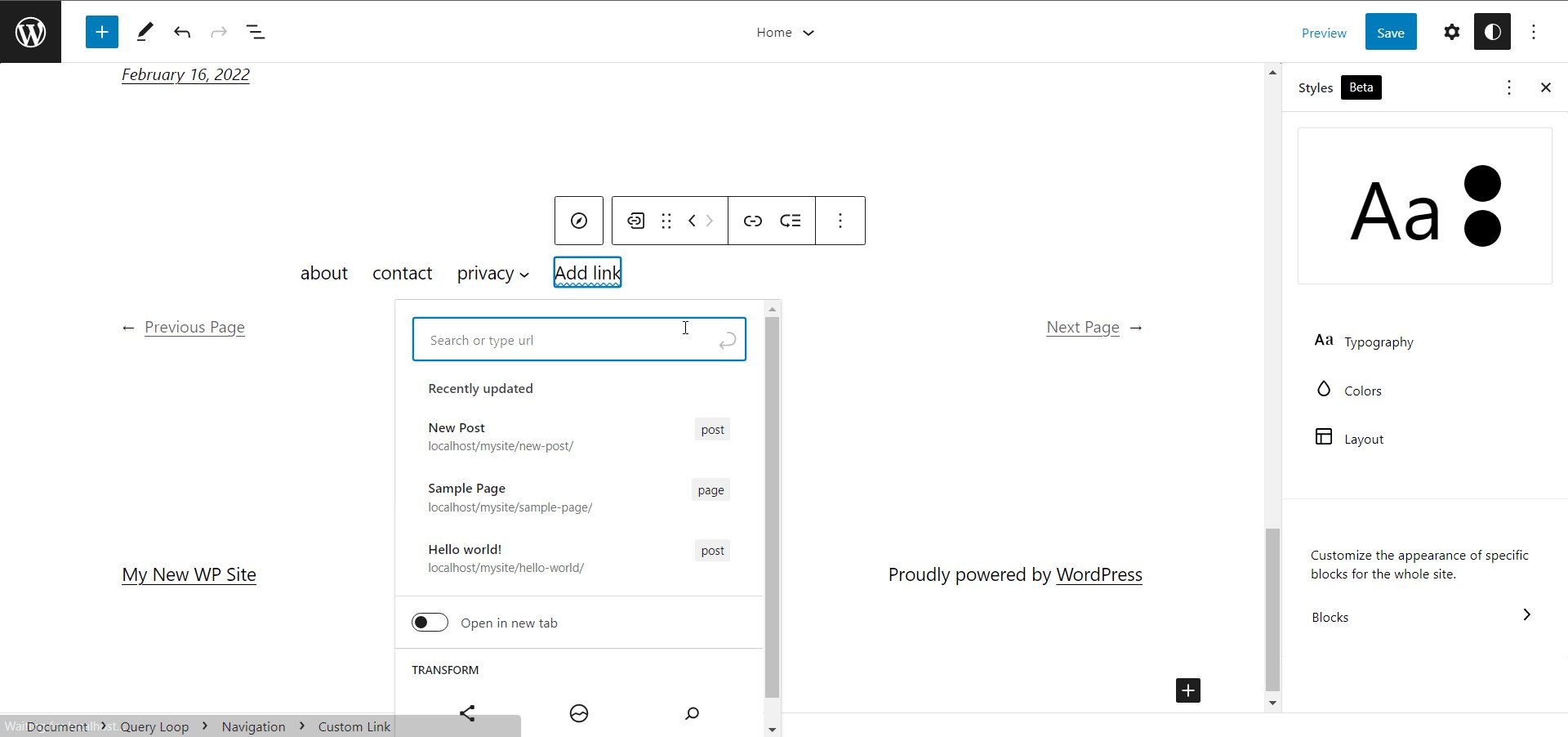
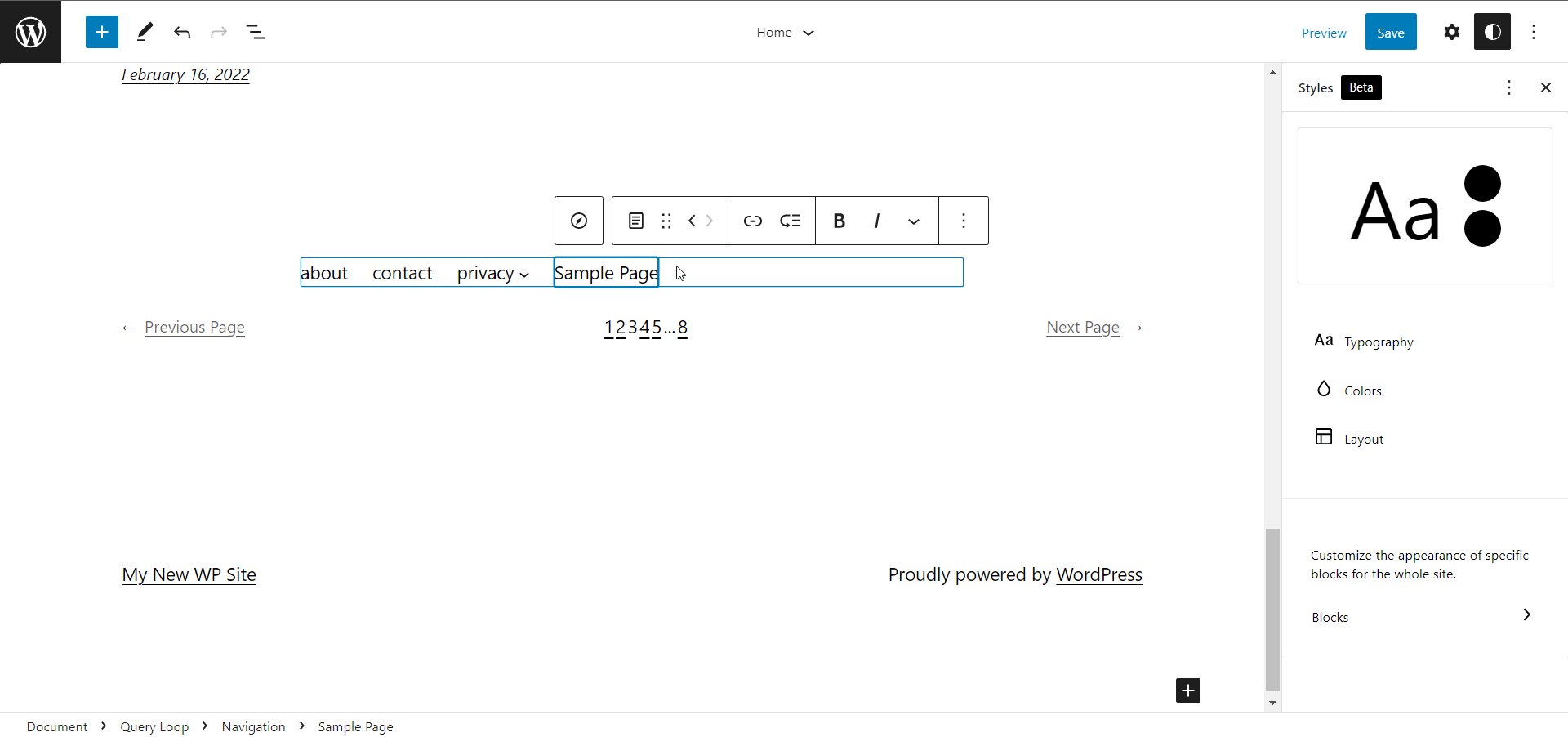
After selecting a menu, you can click on the add block icon next to the navigation block to add new menu items.
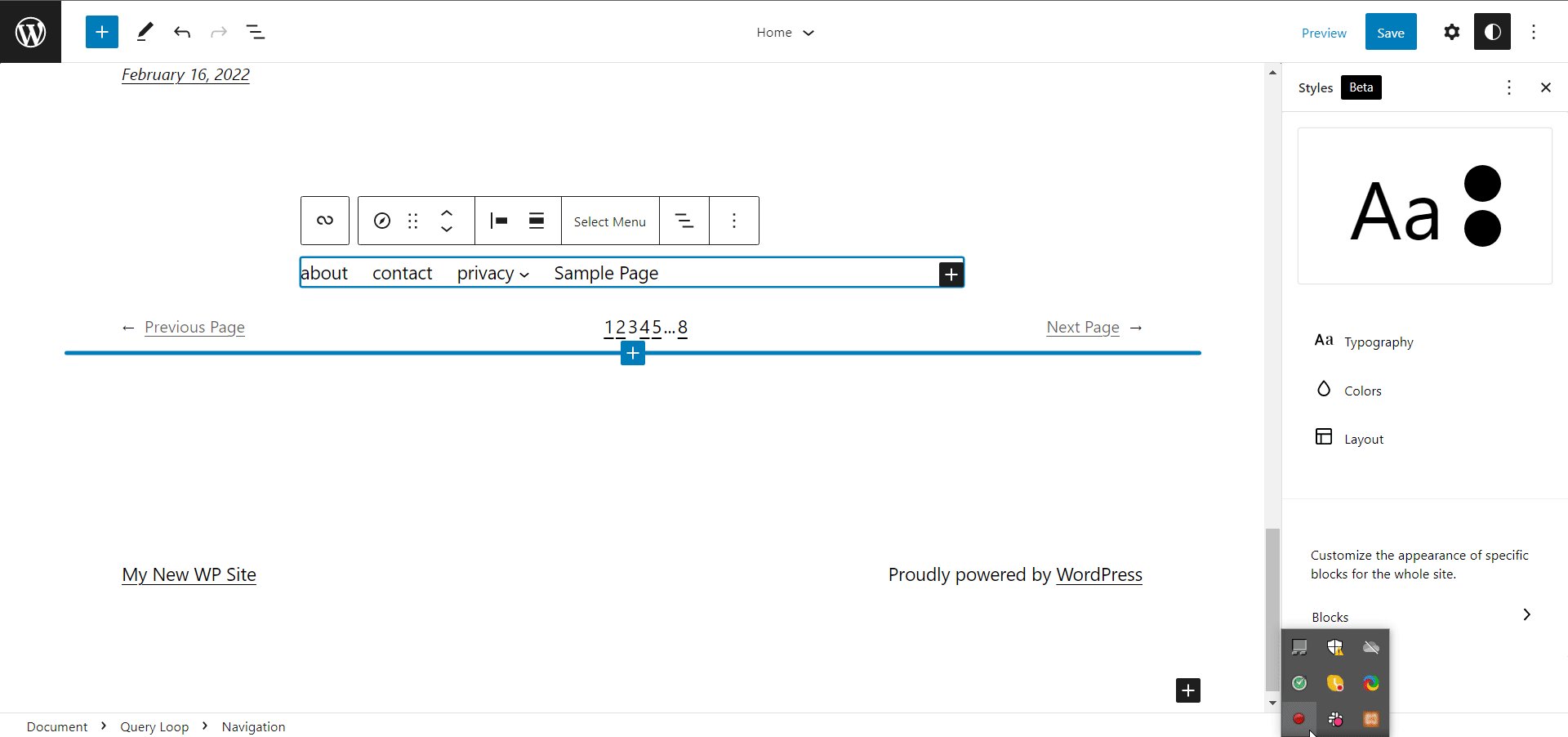
You can also select a menu item and transform it into a different block such as search or social icons.
The navigation block also supports parent block customizations such as changing the alignment of your block items.

Improvements to the Block Editor in WordPress 5.9
The block editor also got some updates that are tailored towards improving the editing experience for WordPress users. Here are some of the improvements to the block editor we have seen so far.
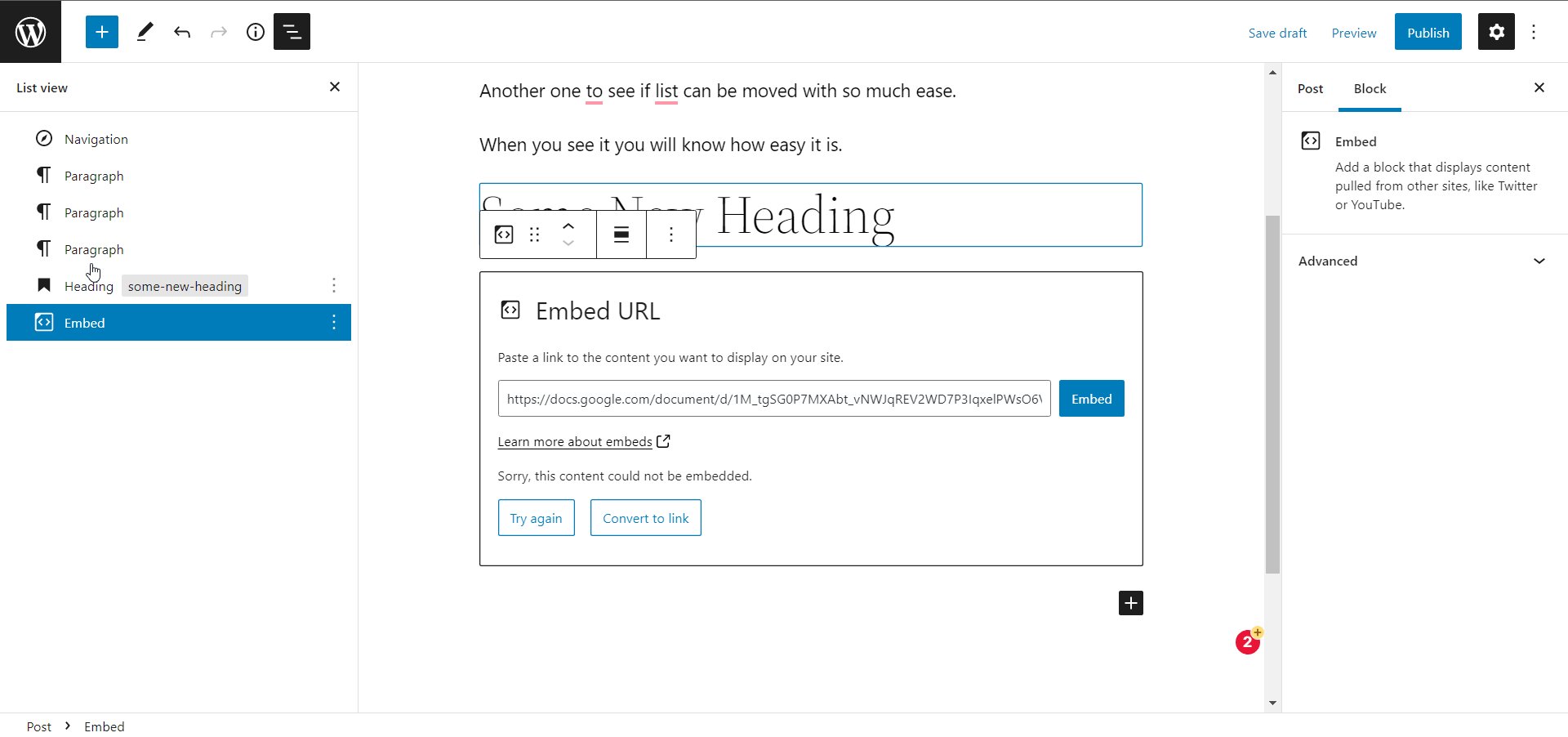
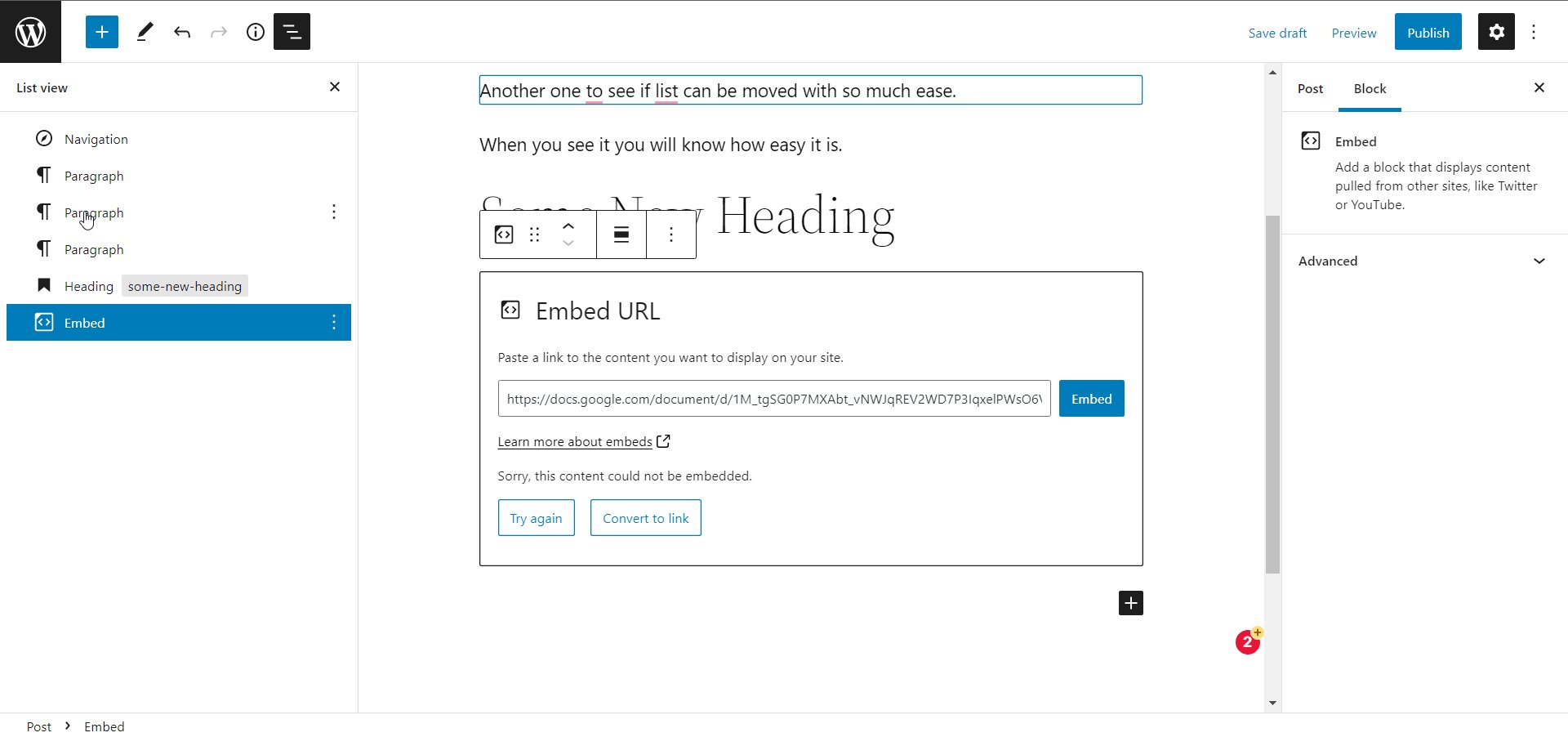
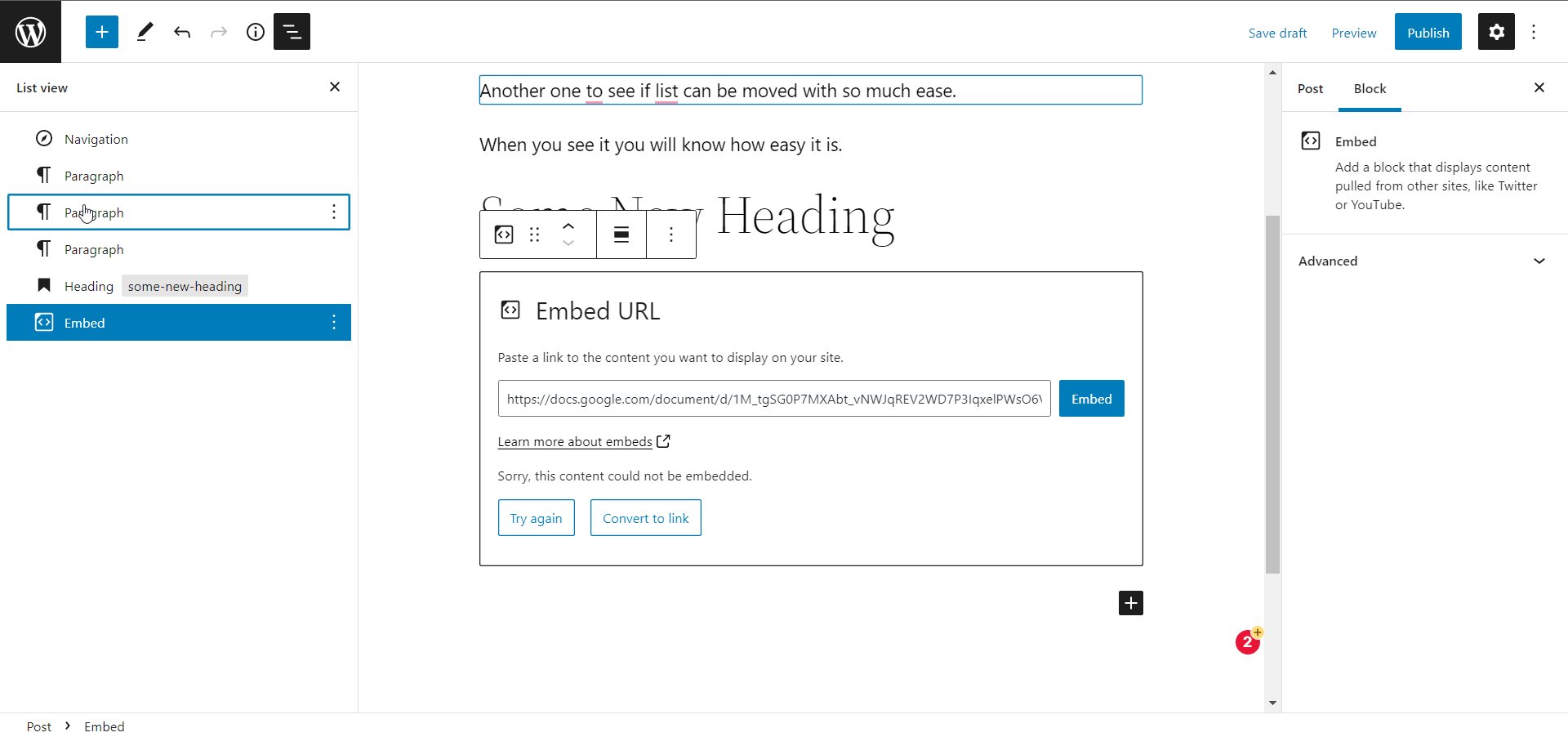
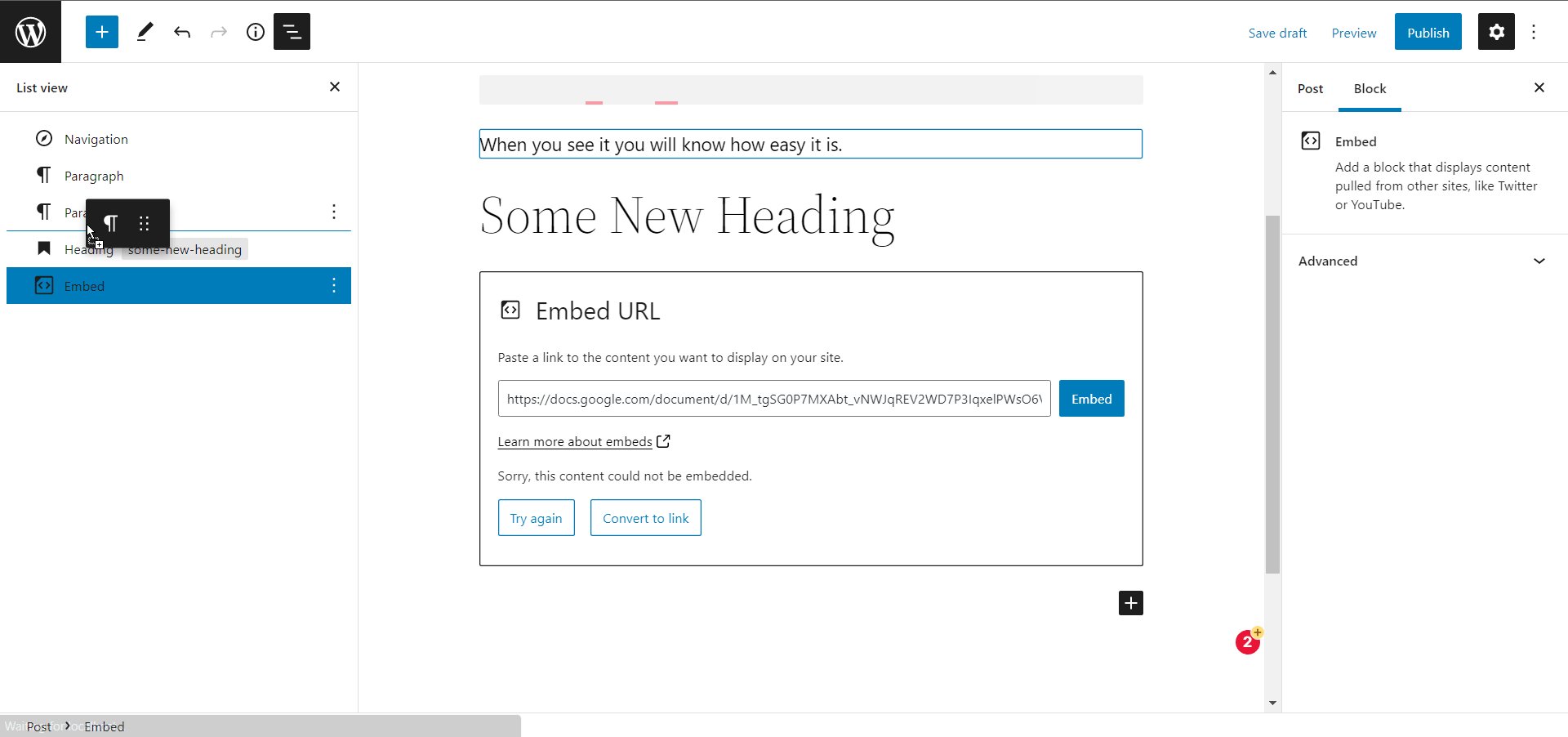
Move Block Elements Easily
Previously, the list view of the block editor can only be used to navigate through block elements. Thanks to the update in WordPress 5.9, you can easily move elements from the list view panel.
Improved Social Icon Block Settings
After adding social media links, you can only control them individually in previous versions of WordPress.
With WordPress 5.9, you can apply group styles on social icons. It also lets you change the alignment of the entire parent block of the social icons.
Rich URL Preview
The block editor now supports rich preview when working with links. After adding a link, simply place your cursor on the link text, and a preview will pop up.

WordPress 5.9 for Developers
Although WordPress is moving towards a no-code CMS, there are also some updates to the code base that are useful to WP developers.
For instance, the theme.json file now supports child themes. This means anyone can easily create a child theme without writing a single line of code.
You can also add multiple stylesheets per block. This will allow the block to only display the styles that are requested which in turn will improve the performance of your website.
For more on this, you can refer to the official release dev note for WordPress 5.9.
How to Upgrade to WordPress 5.9
If you are just starting out, you don’t need to worry about upgrading your WordPress version. This is because WordPress will automatically install the latest version of the software on your website. This version will be WordPress 5.9 or higher.
Also, if you have configured auto-updates on your WordPress site, then it will automatically update to the latest version of WordPress core.
However, if you need to update to WordPress 5.9, then you can do so from the WordPress admin dashboard.
Before updating, we recommend testing the new version on a staging website for compatibility with your theme and plugins. That way, you can be sure that the update will not conflict with your theme or plugins. You should also create a backup of your site as a fall back if anything goes wrong.
To upgrade to WordPress 5.9, go to Dashboard >> Updates. Here, you will see available updates for your WordPress website.
Next, click on the Update to version 5.9 button to upgrade your software.
You can also refer to our guide on how to manually update WordPress for more help on this.
Wrapping Up
WordPress is the most popular content management system on the internet, powering over 43% of all websites. These numbers are quite enormous, which is why the WordPress team is constantly improving the software.
The goal of these updates is to make managing your content easier and also to improve the overall user experience of the wp-admin dashboard.
With block themes, you do not need to be a skilled frontend developer to build stunning websites. This aims to simplify the learning curve for new WordPress users and help you focus on creating content and growing your business.
Are you using a block theme on your website? Share your experience with us in the comment section below.